Your audience is all over the internet, like on search engines or social media. How much content will you produce to keep them aware of your brand? Meta description helps in creating attraction in the audience to see your post. Same as the open graph description, it changes the same post content for social media. With this difference between meta description and open graph, you can grow your business in the digital market at a little fast pace.
This article will discuss the following topics to develop your understanding between open graph (OG) description and meta description.
- What is Meta Description?
- What is an open graph Description?
- How to Implement an open graph (OG)?
Search engines and social media are both in use by the same users. These users surf these platforms with different perspectives. Users find information from search engines, but they are interested in public gossip when visiting social media platforms. How could you share a single blog post on both mediums?

What is Meta Description?
Meta tags are HTML tags, and we use these tags in the SEO (Search Engine Optimization) process. A meta description summarizes a web page, content, object, etc. It also helps search engine algorithms to understand the entire content and helps to set the web page’s position according to its content. For SEO, it doesn’t support directly. Its indirect benefit is that Google uses CTR (Click Through Rate) to determine whether you are a good result. If the result got more clicks on Google, it would consider it a great source of information, and it will rank up the link. It means optimizing your description means an optimized title. That is why meta descriptions are very important to optimize.
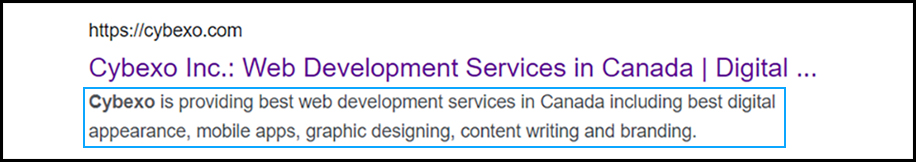
Here is how meta descriptions appear on the search engines right after the meta titles.

Meta Description Tag: <meta name=”description” content=”Type your content here.” />
What is an open graph Description?
Open graph descriptions help us to share any web page on social media platforms (Facebook, Twitter, Linkedin) with changed descriptions. The open graph is the OG tag, and the OG tag contains descriptions, titles, and images. The other OG tags work the same. These tags enable any web page to become a rich object in a social graph.
OG title helps you in the title of your page, content, and object, as you would like it to appear when displayed on Facebook. OG site name is the name of your website.
The most important tag is the OG description. It is the 1-2 sentence snippet in the post. Write this carefully as this can be the difference between getting clicks or not. OG image contains the URL for an image you want to represent your content. Images must be either PNG, JPEG, and GIF formats and at least 50px by 50px. Once you have implemented all OG tags, make sure you’ve added social media sharing buttons.
How to Implement an Open Graph?
Open graph implementation is easy on some platforms. WordPress is the most widely used platform for websites. Yoast plugin is one of the most favorites for almost all WordPress websites. We will see how to implement an open graph using the Yoast plugin in WordPress.
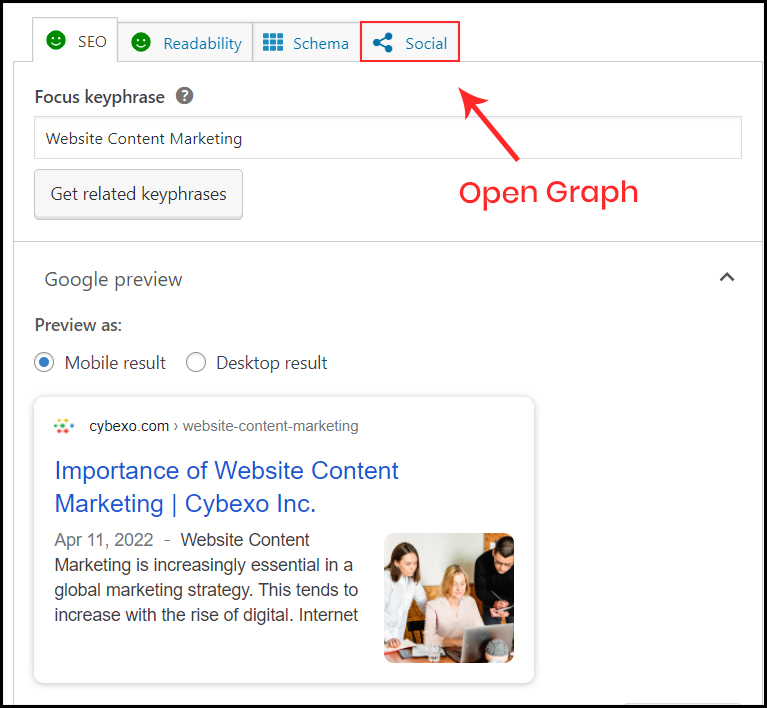
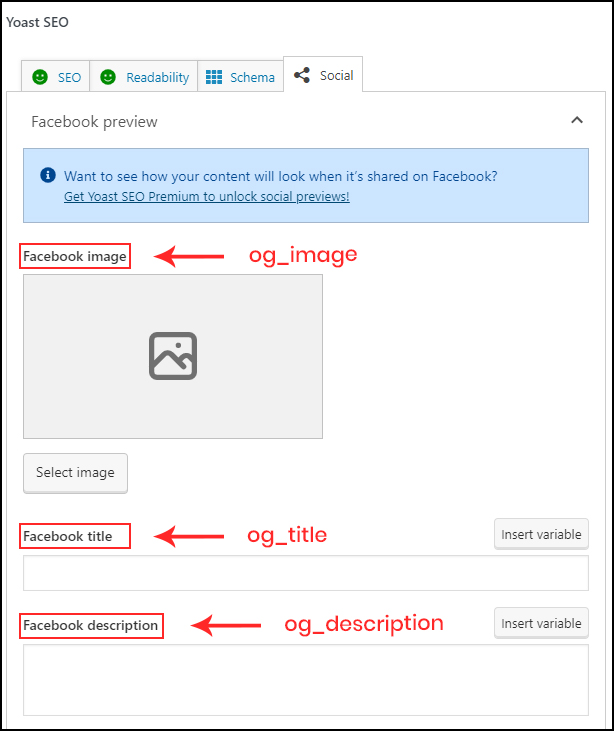
Once you have installed and activated the Yoast plugin, edit any page or post, and you’ll find the Yoast plugin at the bottom of the page. To set an open graph, select the last tab with the name of social.


Here in the social tab, you can see the fields of Facebook. There is no need to implement any HTML tagline, fill the fields, and the open graph for Facebook is ready. Once you scroll it down, you’ll find more fields to fill out for Twitter open graph.
If there is some other social platform, you can implement og_tags. Here are the og_tags we will implement.
<meta property=”og:title” content=”Cybexo, Inc.”/>
<meta property=”og:description” content=”Cybexo is providing the best web development services in Canada including outstanding digital appearance, mobile apps, graphic designing, content writing, and branding.” />
<meta property=”og:URL” content=”https://facebook.com” />
<meta property=”og:image” content=”https://cybexo-inc-logo.jpg” />
Open graphs are beneficial, especially in marketing and branding competitions. Many people still do not implement these tags because they don’t know that open graph tags exist.